STARTING FROM SCRATCH
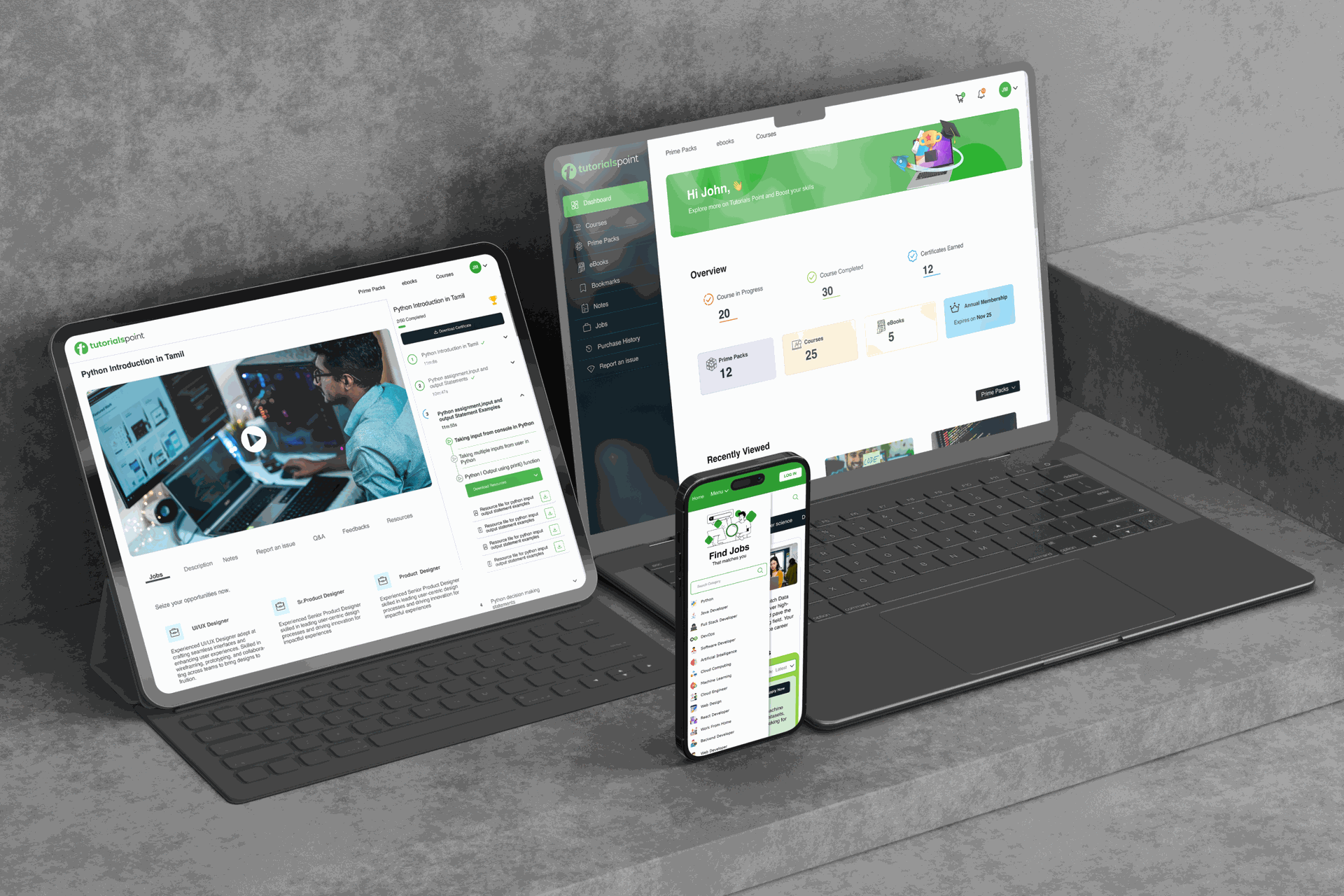
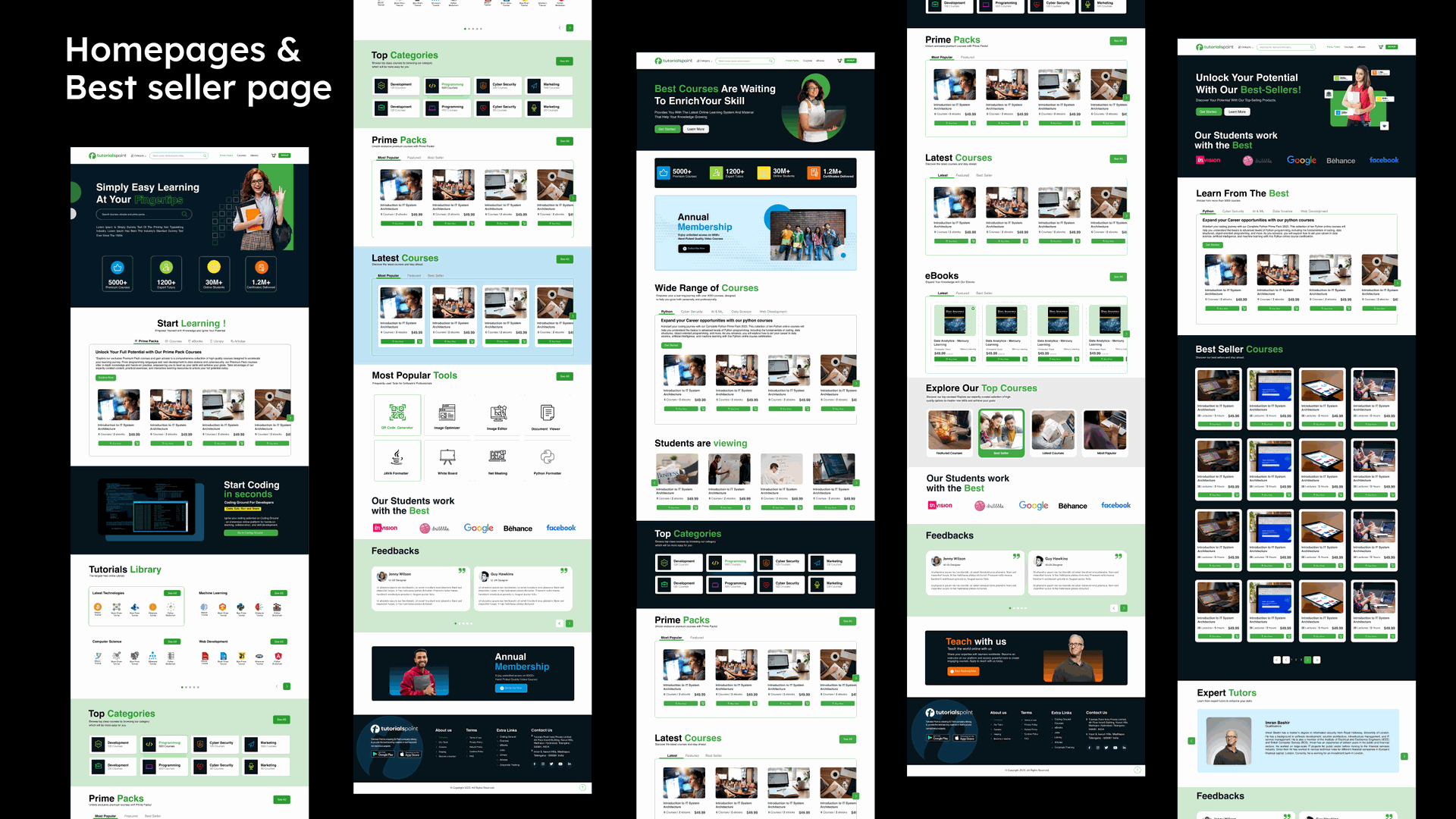
Working on my very first solo project with the amazing Palpx team was a fantastic experience! I went through multiple stages to redesign a bunch of pages. In the end, I revamped over 20 pages to match their new brand guidelines and give them a fresh, clean look that their many users will love.

Project Goal
The project involved multiple phases, starting with the redesign of one page for the Tutorials team, followed by 10 sets of pages, and then another 10 sets later on.
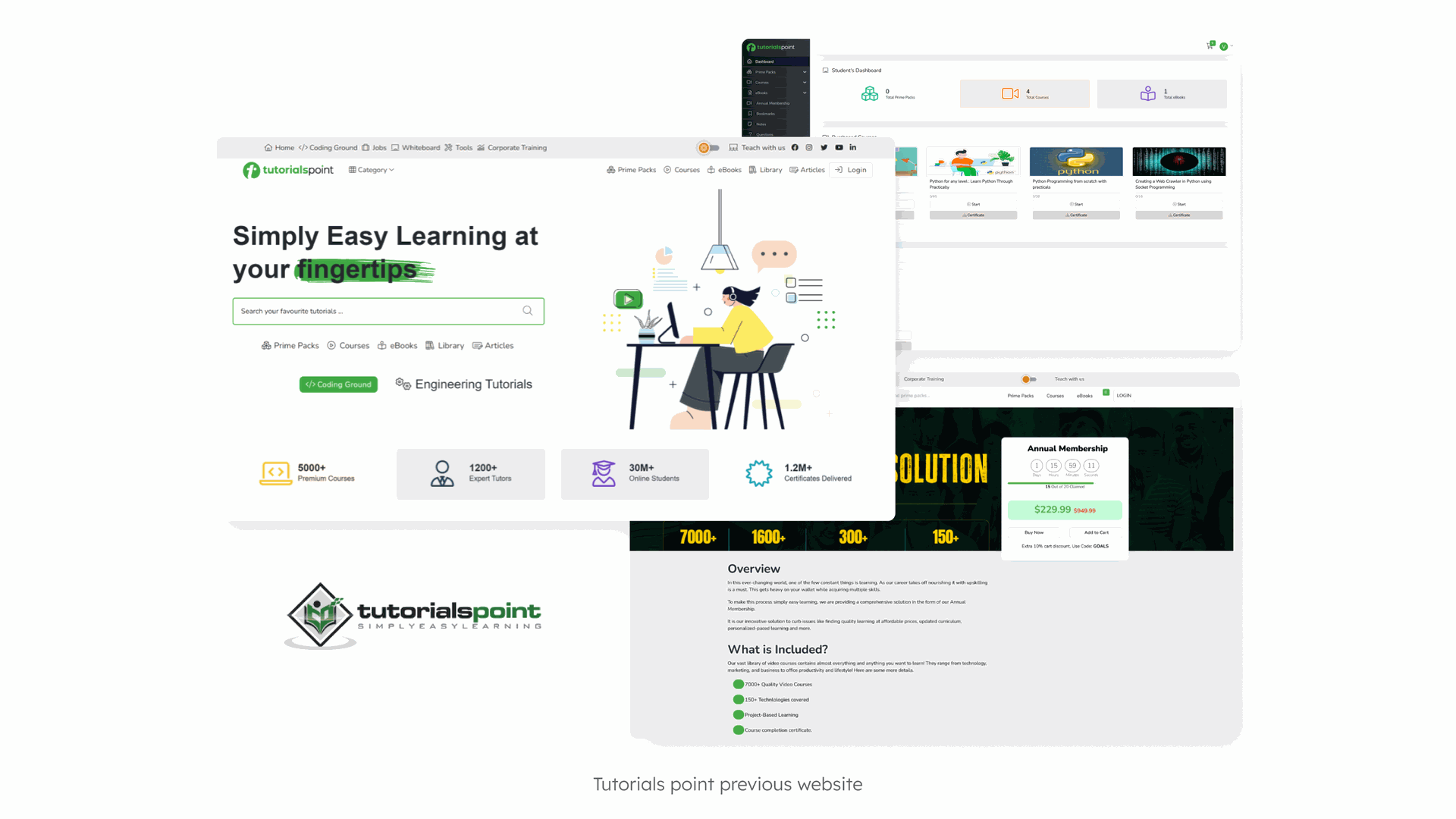
Their previous website was deemed outdated and not in alignment with their new brand guidelines. They sought a fresh, clean look to enhance their online presence. The lack of consistency and use of outdated images and vectors on the old website prompted us to undertake a comprehensive redesign.
Design Process
We implement the double diamond methodology for all our projects.

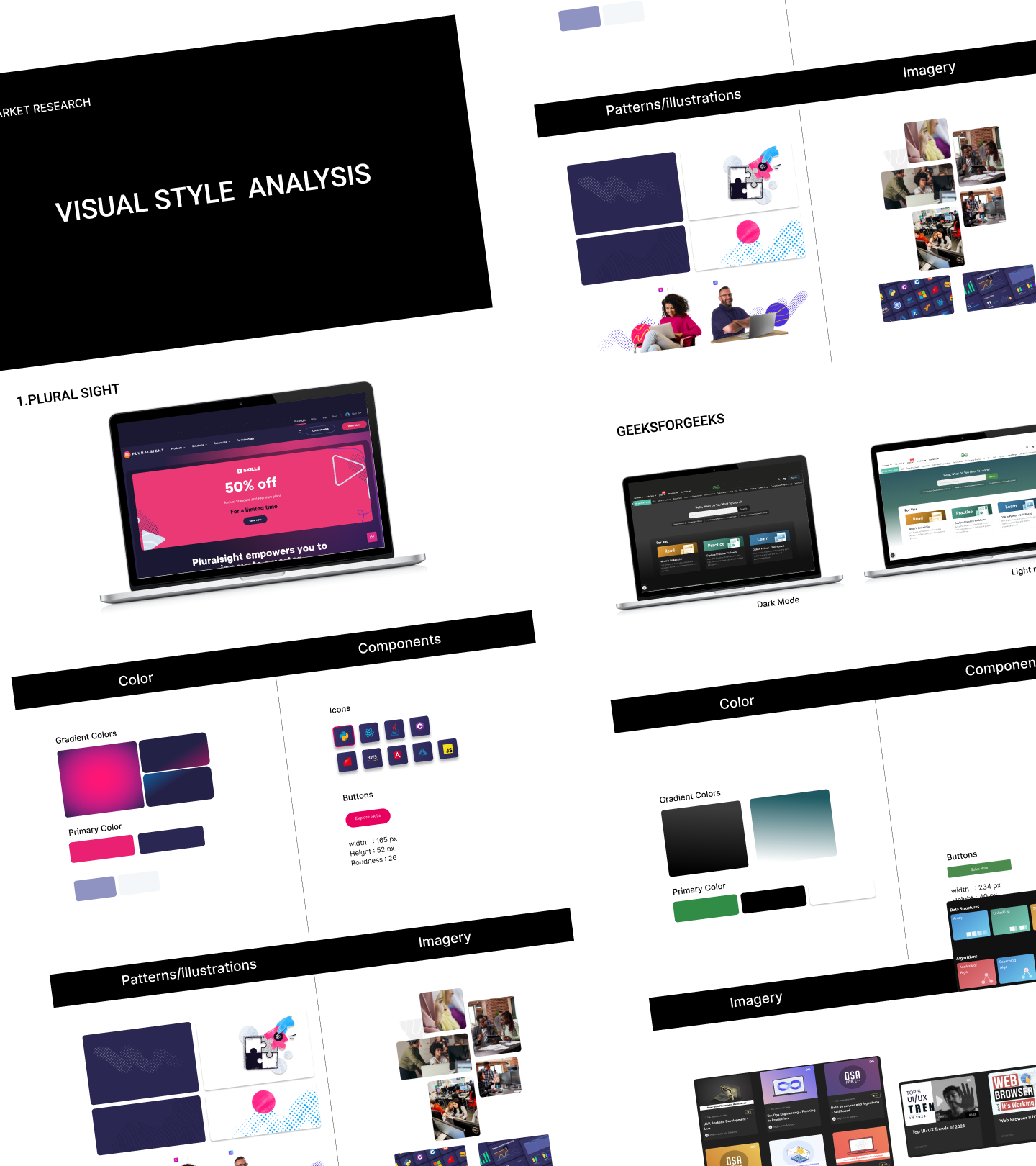
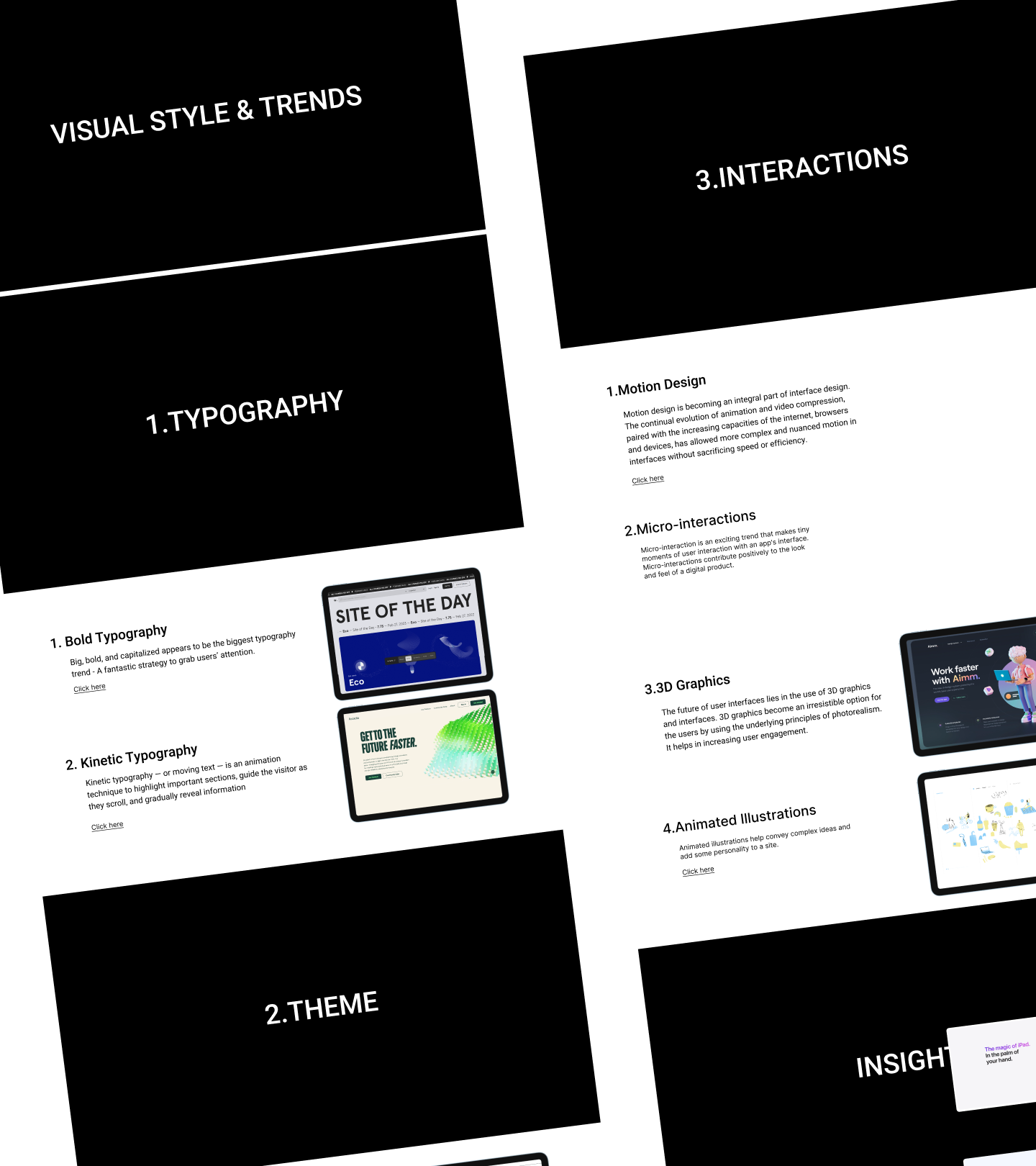
Before diving into the project, I conducted thorough market and trend research to grasp the current market dynamics. I carefully examined a few competitors to understand how they visually presented their websites and brands. Leveraging their updated brand guidelines, I swiftly crafted the style guide. After analyzing the competitors, I proposed some trends to the client for consideration. The client sought a direct and refreshing website design, and they actively participated by providing timely feedback.


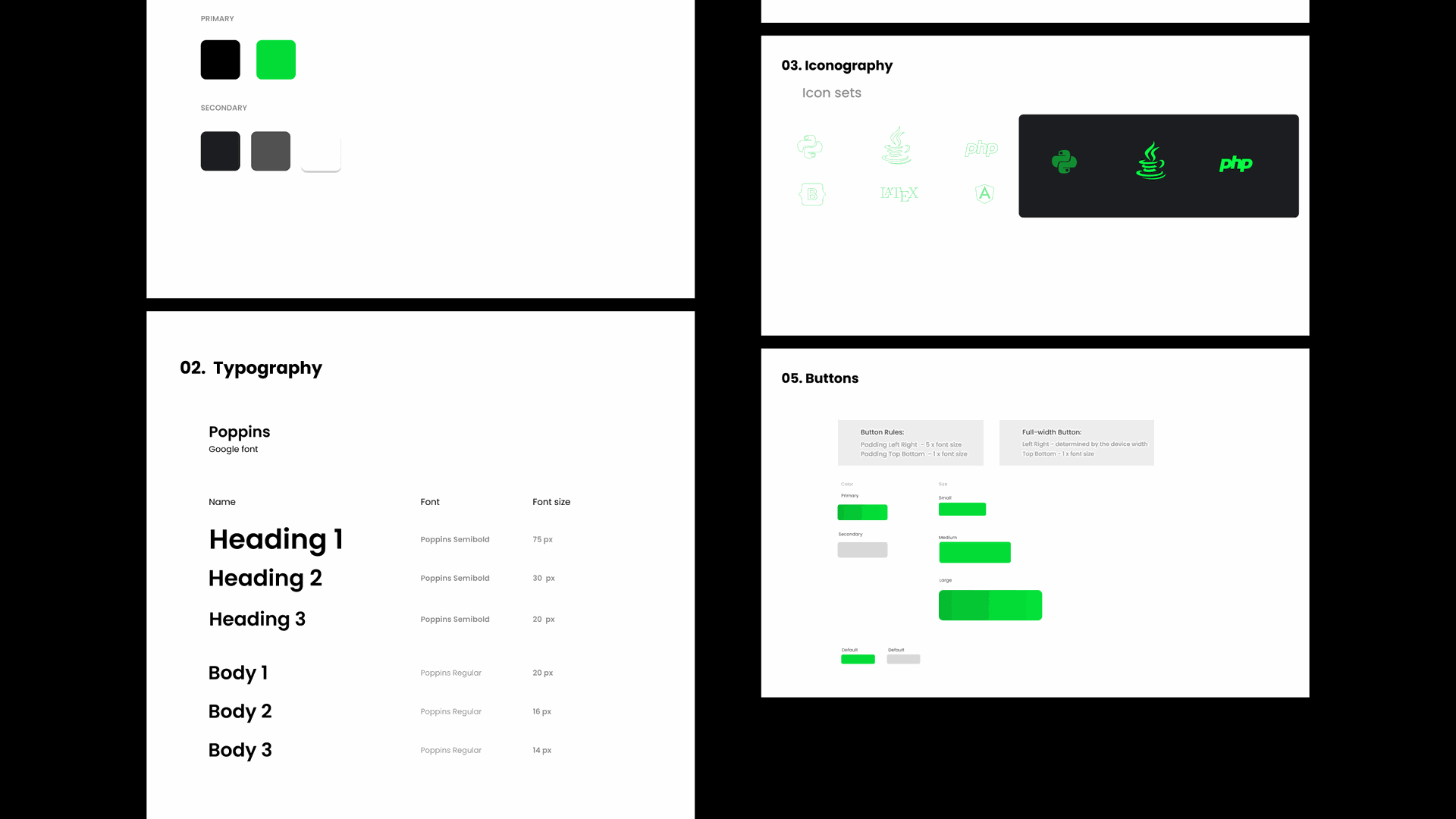
Style Guide
Initially, a foundational style guide was established and subsequently refined with adaptations during the design phase.

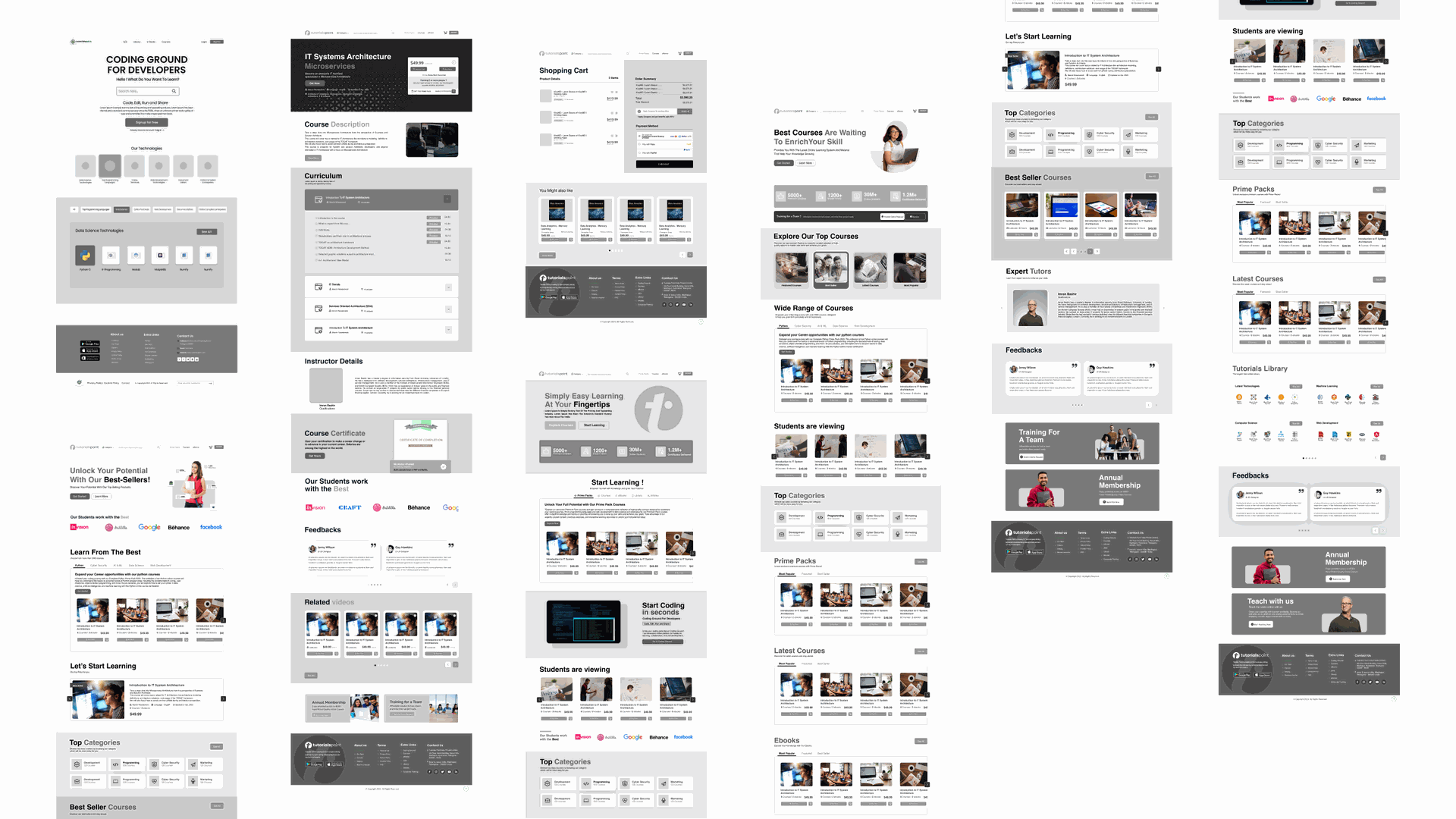
Wireframes
Prior to advancing to the visual design phase, multiple iterations of wireframes were conducted, followed by in-depth discussions with the client to gather feedback and suggestions. The finalized wireframes were then approved before progressing to the UI design phase.

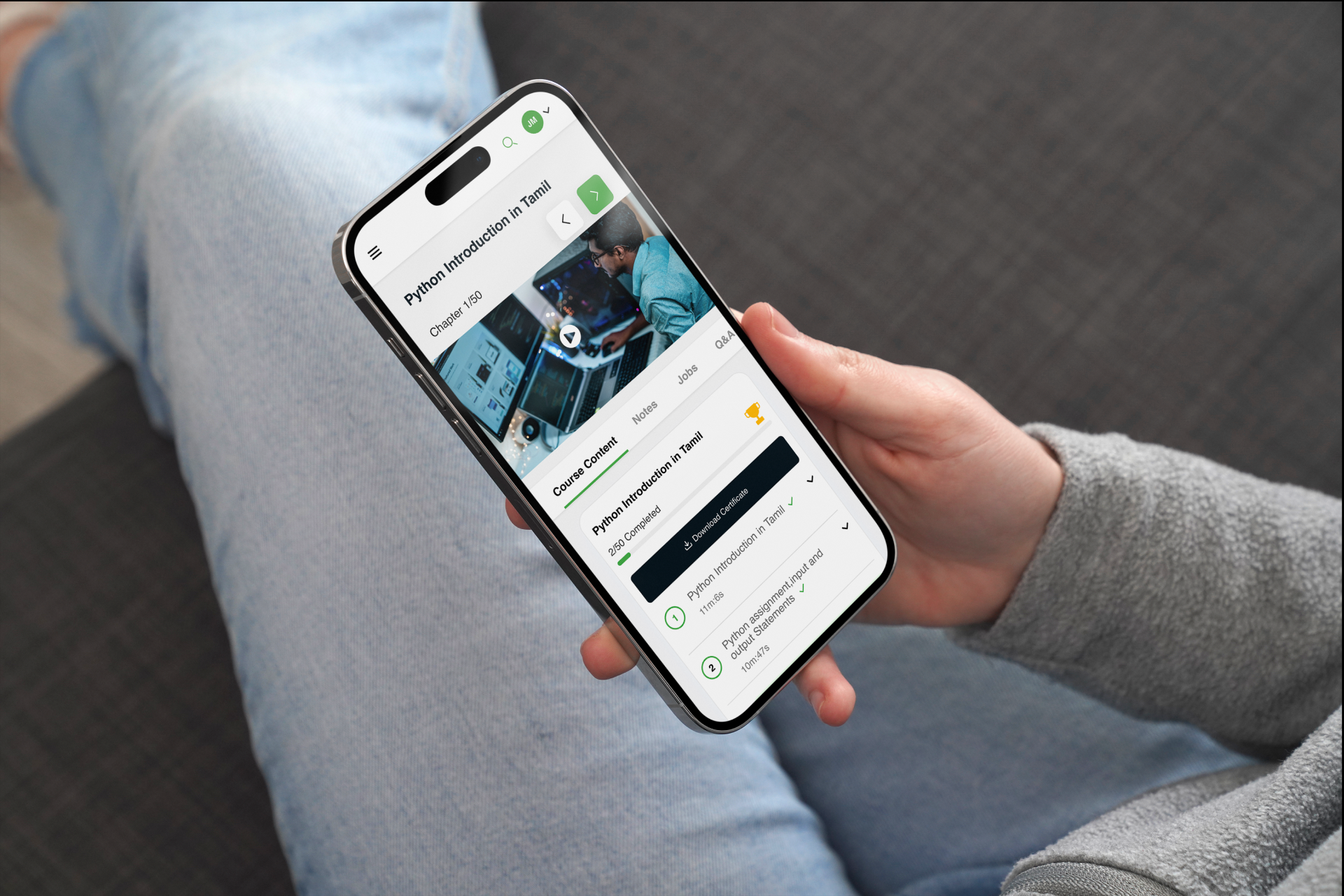
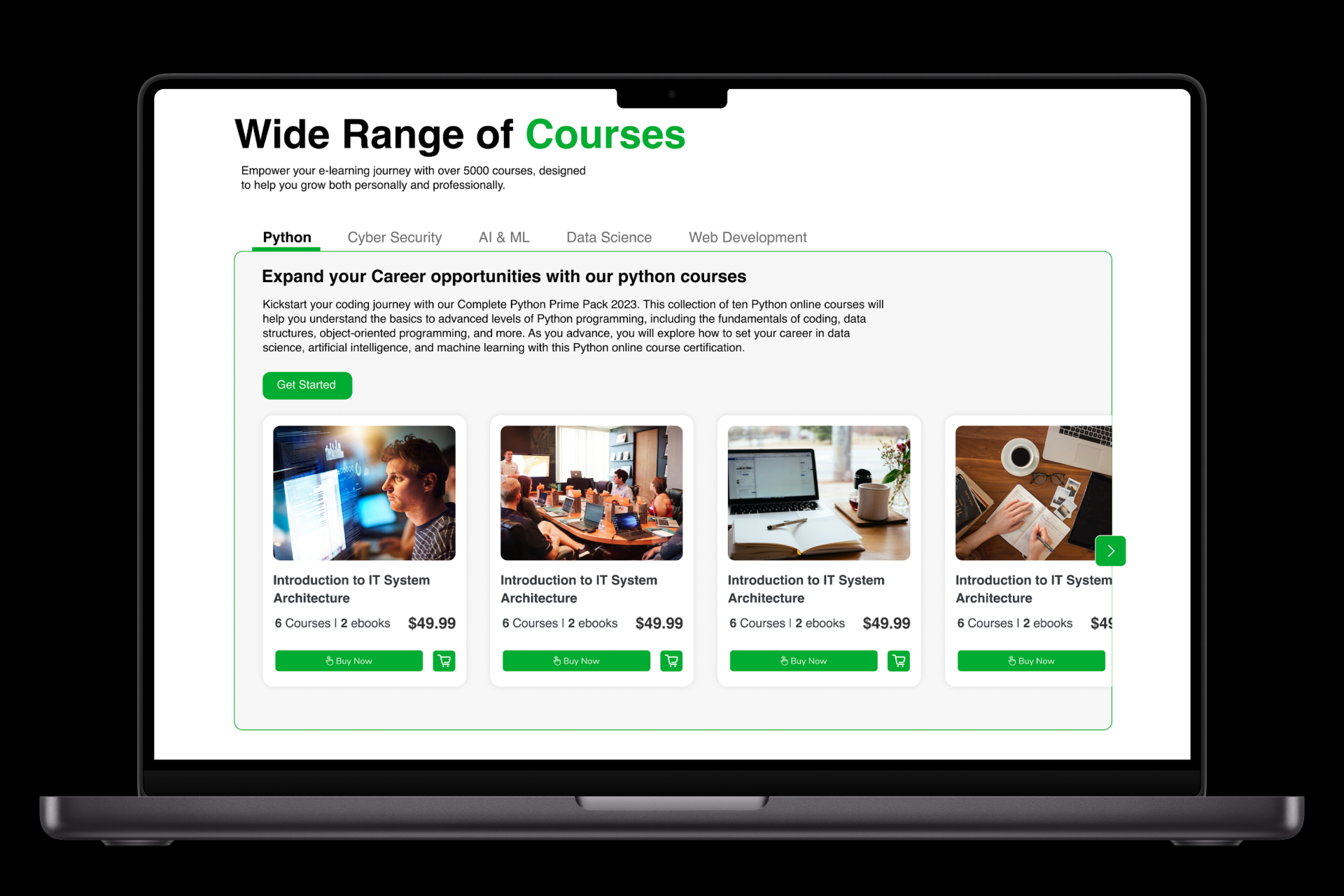
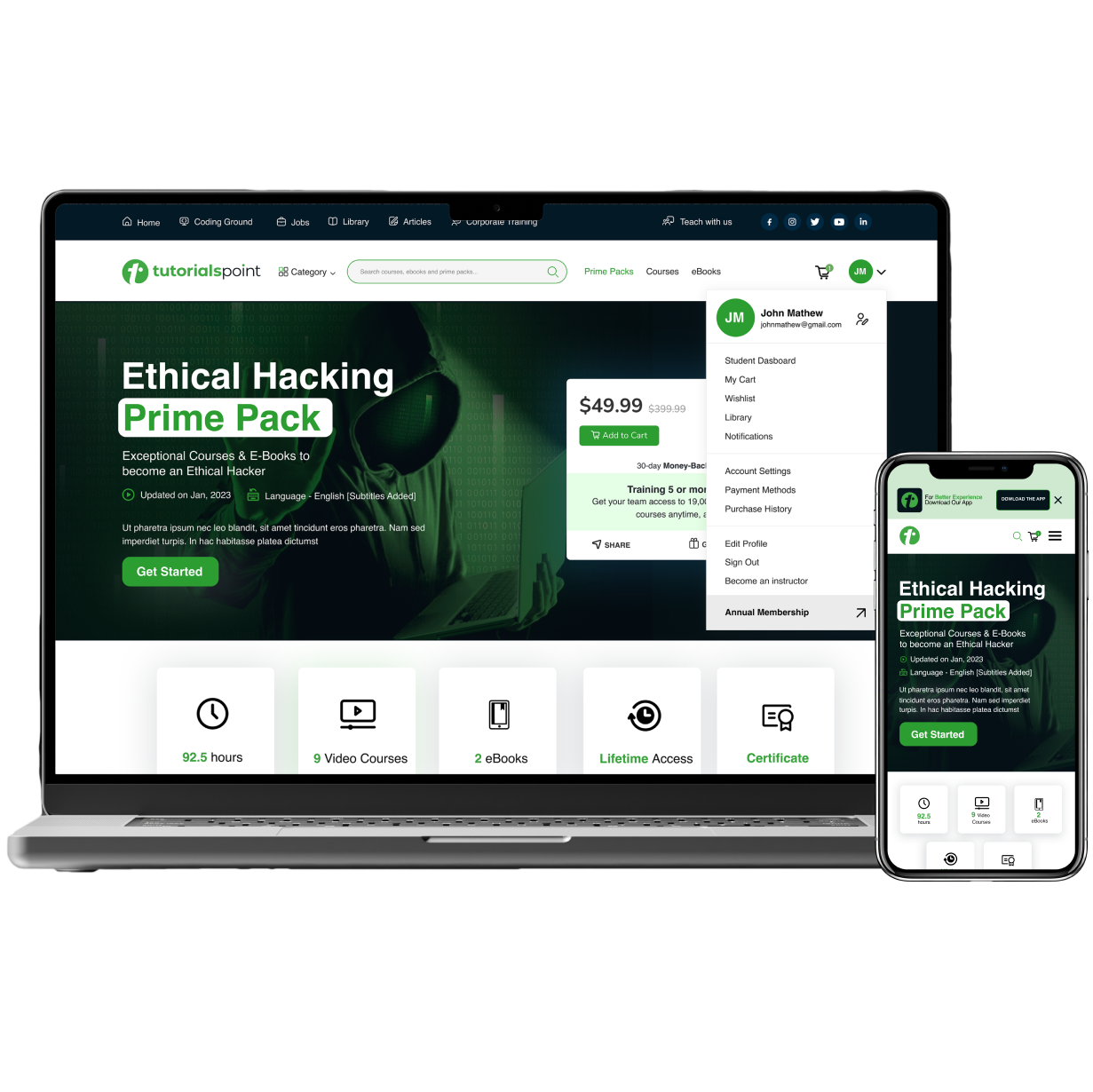
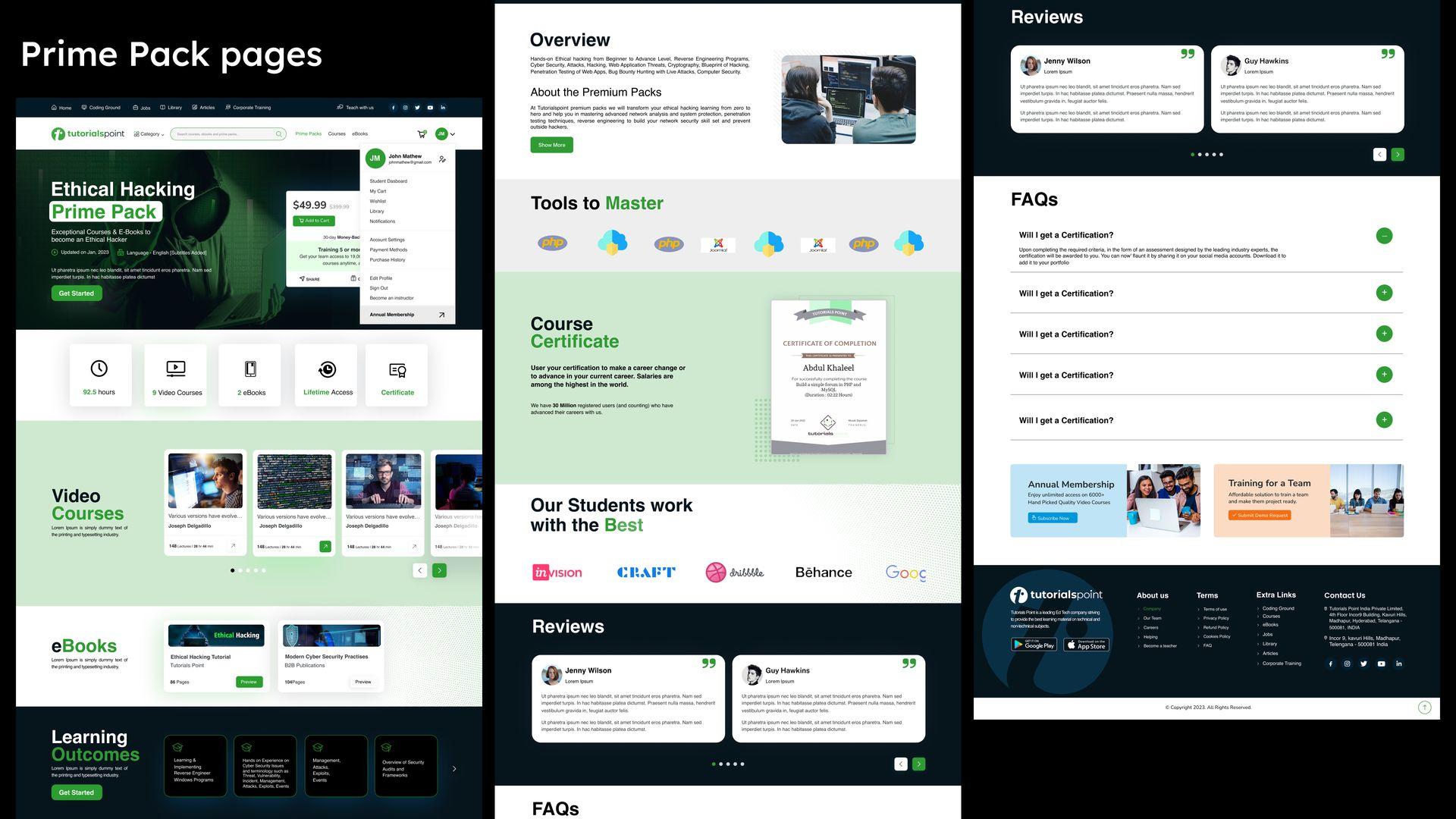
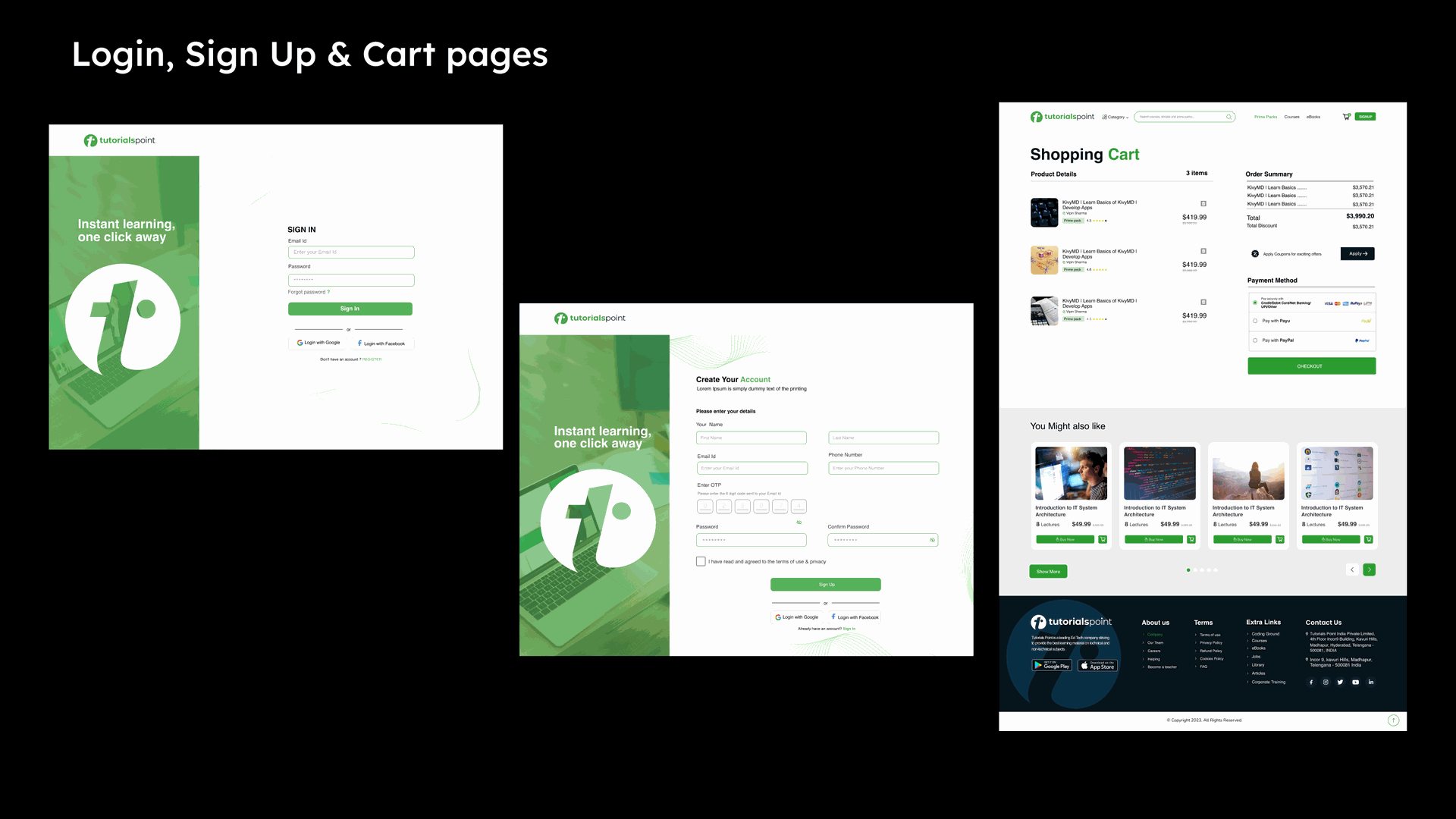
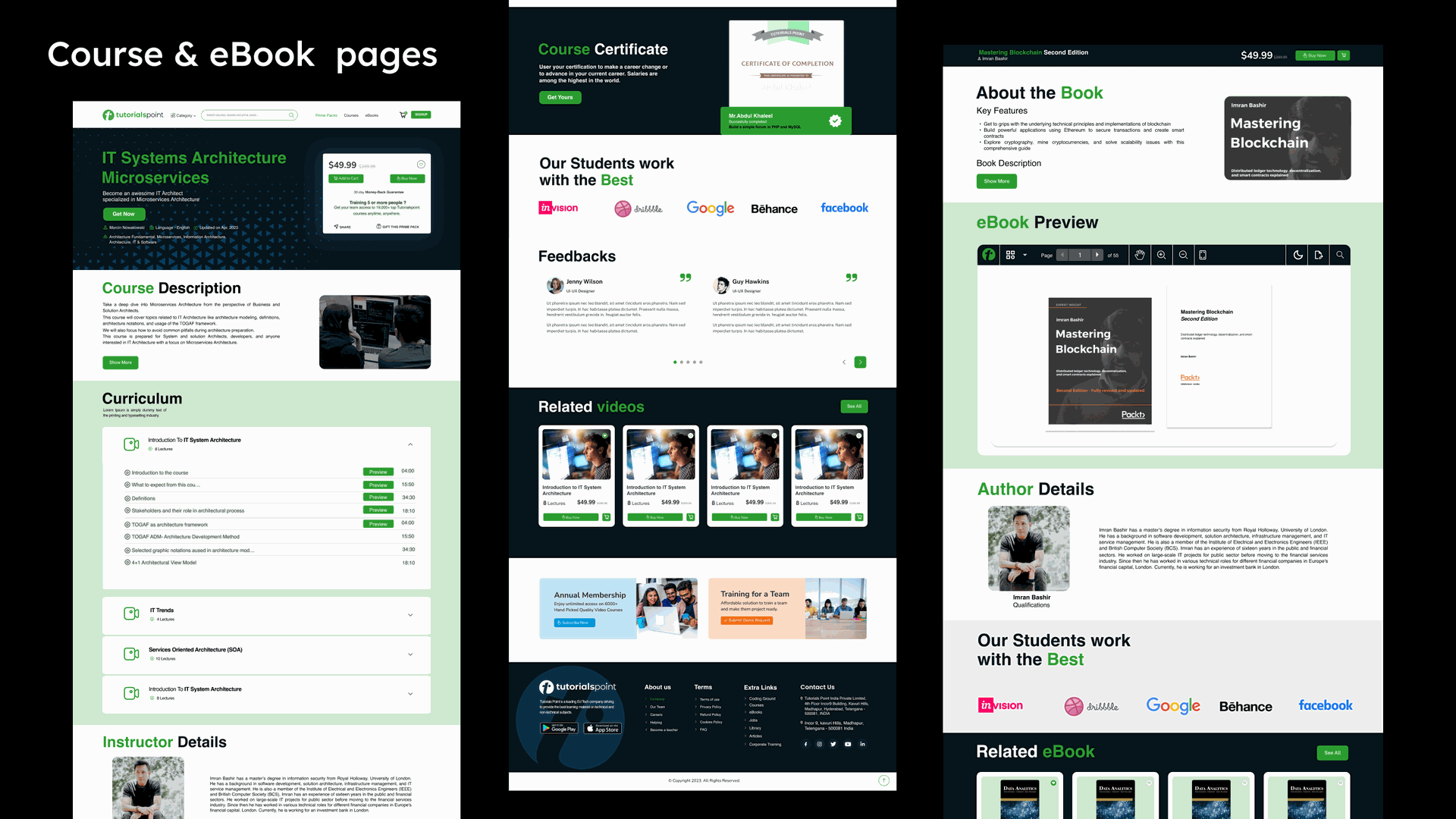
UI Designs